Json 데이터와 첨부 파일을 같이 서버로 전송받는 테스트를 하기 위해서 Controller를 다음과 같이 작성하였다.
@RequestPart : "multipart/form-data" 요청의 일부를 메서드 인수와 연결하는 데 사용할 수 있는 주석
@PostMapping(consumes = [MediaType.MULTIPART_FORM_DATA_VALUE])
fun createTodo(
@Valid @RequestPart(value = "request") createTodoRequest: CreateTodoRequest,
@RequestPart(value = "file", required = false) file: MultipartFile
) {
println("********** createTodoRequest: ${createTodoRequest}")
println("********** file: ${file}")
}
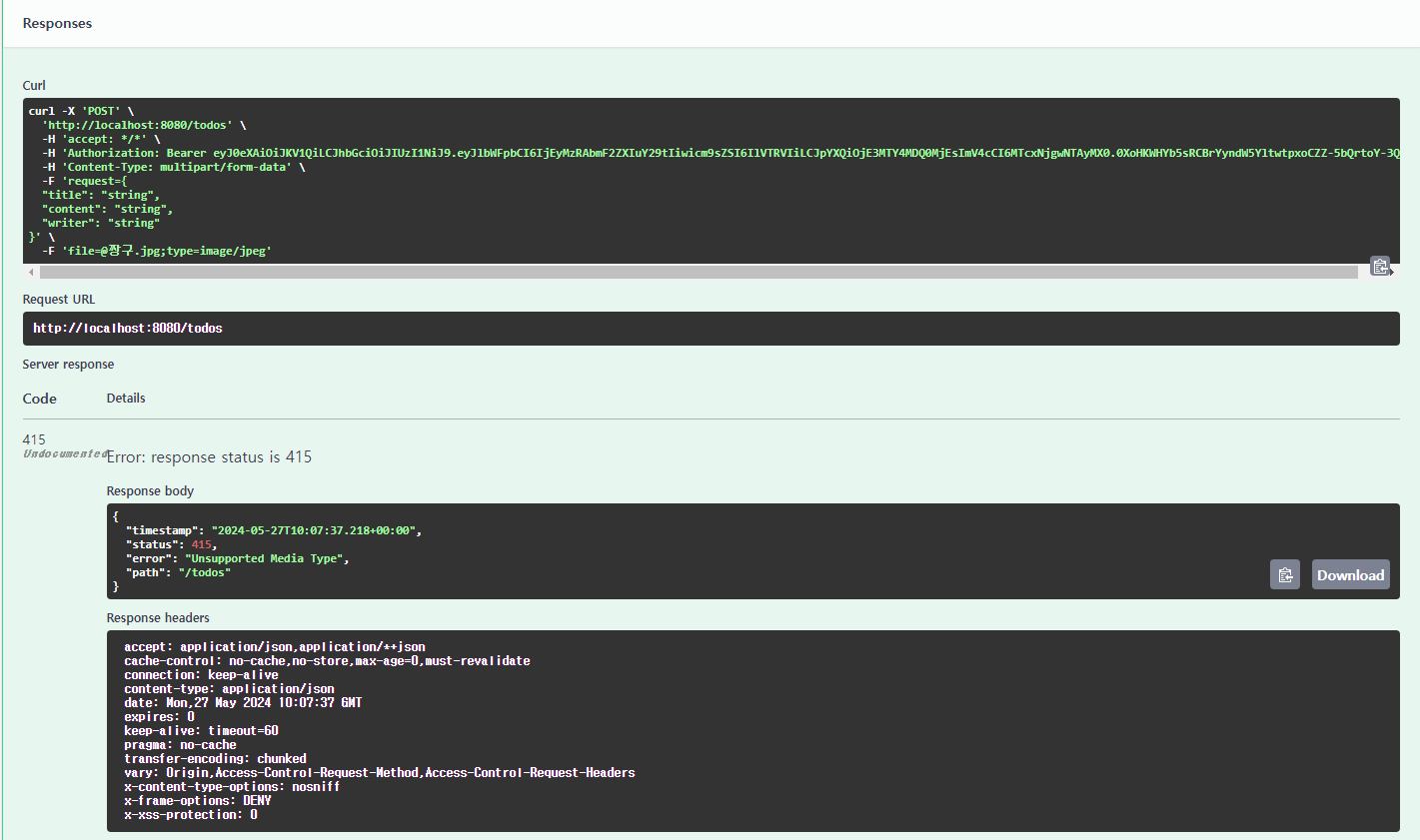
Swagger-ui를 통해 Json 데이터를 입력하고 파일을 첨부 후 Content-Type으로 multipart/form-data를 선택하고 [Execute] 버튼을 눌렀다.
Swagger-ui에서는 Content-Type을 하나밖에 지정할 수 없어서 multipart/form-data로 선택 후 테스트를 했다.

그리고 Http Status Code 415를 응답으로 받았다.
415는 Unsupported Media Type(지원되지 않는 미디어 유형)으로 클라이언트가 보낸 페이로드가 지원하지 않는 형식이기 때문에 서버가 요청을 수락하지 않음을 나타낸다.

이번에는 Postman으로 Content-Type을 각각 application/json과 multipart/form-data로 지정 후 테스트를 진행했고 Http Status Code 200을 응답으로 받았다.
물론 Postman에서도 Json 데이터의 Content-Type을 입력하지 않으면 415 코드를 응답으로 받는다.

이번에 진행하는 뉴스피드 프로젝트에 첨부파일 기능이 있어서 Swagger-ui로도 Json 데이터와 첨부파일을 동시에 보낼 수 있을지 테스트해 봤지만 결론은 잘 되지 않았다.
Front 구현 없이 Back만 구현되어 있고 Swagger-ui를 통해 API 명세를 보여주는 경우 Json 데이터와 첨부파일을 동시에 받는 테스트는 어떻게 하는 게 좋을지 더 생각해 봐야겠다.
+ Swagger-ui에서 데이터마다 개별적으로 Content-Type를 지정할 수 있는 방법이 있는지 더 찾아봐야겠다.
참고자료
'TIL(Today I Learned)' 카테고리의 다른 글
| TIL - React, Spring Boot로 카카오 소셜 로그인 구현 STEP 1 (0) | 2024.05.29 |
|---|---|
| TIL - 로그인 후 Jwt 토큰으로 회원 정보를 가져올 때 NULL (0) | 2024.05.28 |
| ESLint - missing in props validation (0) | 2024.05.24 |
| TIL - Redis에 대해 알아보기(+ 명령어) (2) | 2024.05.23 |
| TIL - Swagger에서 Bearer Token 설정 (0) | 2024.05.22 |